Install using Odin3
CheQoladowy Blog
To co mnie kręci ;)
środa, 24 lutego 2016
piątek, 8 maja 2015
Galaxy Grand Neo Plus - Root
[attachment=4814:121201580020PM_635_samsung_galaxy_grand_neo_plus.jpeg]
Standardowo - telefon nie ma blokady bootloadera.
Nie ma Knoxa.
Nie ma możliwości zrootowania znanymi sposobami.
Trzeba trochę "obejść" 
Przed rozpoczęciem rootowania zainstaluj sterowniki do tego telefonu. polecam Kies'a 
Nie biorę odpowiedzialności za ew szkody spowodowane moim procesem. Wszystko robisz na własną odpowiedzialność!
zaczynamy 
1.Ściągamy paczkę :
https://www.dropbox.com/s/7cmfv252i44zgt7/i9060i_root.zip?dl=0
W paczce jest wszystko potrzebne do zrootowania. Odin, pliki obrazów bootowania i KingoRoot
2) Wypakuj ją w wygodnym miejscu. Uruchom telefon w trybie ODIN (wyłącz, a następnie włącz przytrzymująć VOL -, HOME i POWER, następnie VOL+, kiedy zapyta czy kontynuować.
3) Uruchom Odin'a i podłącz telefon do komputera. W pierwszym polu ID:COM powinniśmy mieć ID urządzenia. Jesli go nie ma - oznacza że odin nie przeczytał naszego urządzenia = nie mamy sterowników.
4) Kliknij na guzik "PDA" i wybierz plik boot.tar.md5
5) Kliknij "START".
5) Kliknij "START".
Po poprawnym flashowaniu telefon uruchomi się ponownie. Teraz zainstaluj program KingoRoot i ponownie zrootuj telefon (gdyż wyskoczy informacja, że telefon jest zrootowany)
Telefon ma już roota. Tylko sensor nie działa. Zainstaluj ze sklepu play aplikację Rashr
https://play.google.com/store/apps/details?id=de.mkrtchyan.recoverytools&hl=pl
a na pamięć telefonu wrzuć plik boot.img z paczki.
Za pomocą programu Rash zflashuj boot.img (z menu wybierz "Kernel from Storage" i plik boot img)
Telefon zrootowany i z sensorem. :)
Sprawdzone na KTU84P.I9060IXCU0AOA1
wtorek, 5 maja 2015
Żegnamy jQuery - podstawy AngularJS
AngularJS jest biblioteką JavaScript, która została utworzona i jest wspierana przez samego Google.
Głównym zadaniem tego cuda techniki, jest wprowadzenie MVC do frontendowych technologii, dodatkowo wprowadza ogrom dyrektyw, metod i wyrażeń, przez co frontend stał się o niebo przyjemniejszy.
MVC opiera się na 3 "dzieciach" - Modelu, Widoku i Kontrolerze. Pierwszy z nich zawiera dane. Drugi - "wygląd", a trzeci łączy pierwszy i drugi. Na przykładzie : Użytkownik aplikacji potrzebuje informacji, więc prosi kontroler o nie. Ten z kolei, pobiera je z modelu , wrzuca w widok i przekazuje użytkownikowi.
Dzięki temu wzorcowi aplikacje graficzne są "elastyczniejsze", wygodne w modyfikacjach no i co najważniejsze - profesjonalne.
Oczywiście - równie dobrze możemy ściągnąć plik js angulara i wrzucić do projektu. Angular jest zwykłym plikiem javascriptowym, nie ma nic skomplikowanego w jego instalacji.
Utwórzmy plik html z angularem.
Razem z nim utworzymy plik test.js . Wrzućmy do niego definicje aplikacji.
i już aplikacja w AngularJS utworzona. Przynajmniej w teorii. Teraz dodajmy aplikacje do naszej strony.
Aplikacja gotowa. Teraz czas na deklaracje kontrolera.
Ciało dodatkowo przyjmuje parametr $scope ,nie jest to wymagane, parametrów może być ZERO a może być Kilkanaście, zależnie od tego, co potrzebujemy. Wspomniany wcześniej $scope, to "przestrzeń robocza" w kontrolerze. Trzyma on wszystkie zmienne i funkcje, tak, żebyśmy mogli nimi operować w aplikacji. Dodajmy sobie KOTA i PSA, oraz nadajmy im imiona - w skrócie- otwórzmy w kontrolerze 2 obiekty. Nasz plik test.js wygląda teraz tak:
Czy nie wygląda to prosto?
ng-if vs ng-show
Dwie, bardzo przydatne dyrektywy. Z jednej strony, obie robią to samo, z drugiej strony jest między nimi kolosalna różnica.
Otóż ng-show "ukrywa element", tzn dodaje do stylów "display:none", podobnie jak .hide() w jQuery. Natomiast ng-if usuwa element, co nie znaczy, że nie możemy go przywrócić. Prosty przykład. Jeśli pies waży więcej, niż 120 kg, nie pokazujemy go, zostawiamy dla Siebie (tyle szczęścia...)
Zmodyfikujmy div#kot do naszych wymagań.
Pies dostał klasę, ng-hide wówczas kiedy kod html dla kota.... znikł! Ale spokojnie, możemy go przywrócić bez odświeżania strony.
ng-model dla formularzy.
Dla formularzy istnieje specjalna dyrektywa ng-model, dzięki której możemy "w locie" zmieniać wartości zmiennych, bez konieczności odświeżania strony i co najważniejsze, nie ingerujemy w kod html, jak to byłoby w przypadku jQuery. Wartością atrybutu ng-model jest zmienna ze $scope , i tutaj nie potrzebujemy klamerek do operacji na nim.
Dodajmy do strony taki mały panelek. Czy kot ma byc pokazany (checkbox) oraz imię kota.
Teraz zmieńmy warunek z wagi kota na jego pokazanie.
ng-repeat
A co powiesz, na dynamiczne uzupełnianie tablicy? Bez dodawania kodu html w parametrach Skryptu JS? tak - to jest angular. Ale pokażę na przykładzie.
Utwórzmy w kontrolerze tablicę z jednym kotkiem.
A w widoku dodajmy pętle.
co nam się ukaże po odświeżeniu? Jeden kot. A po kliknięciu? Dwa koty. A jeszcze raz? Trzy Koty. I tak dalej i tak dalej...
Moim zadaniem było pokazanie, jakim przydanym narzędziem jest AngularJS. Ma on ogromne możliwości, jeszcze więcej modułów. Jest wykorzystany przy naprawdę ogromnych i poważnych projektach, jak , jak i drobnych, małych pierdółkach.
Dziękuję za przeczytanie moich skromnych wypocin. Mam nadzieję ze odskocznia od Androida się przydała.
Zapraszam na Mojego Fb: https://www.facebook.com/pl.cheqoladowy
A poniżej, kody napisane z poradnika :)
plik html
plik test.js
Głównym zadaniem tego cuda techniki, jest wprowadzenie MVC do frontendowych technologii, dodatkowo wprowadza ogrom dyrektyw, metod i wyrażeń, przez co frontend stał się o niebo przyjemniejszy.
MVC - a co to takiego?
Model-View-Controller - jest to wzorzec architektoniczny dotyczący aplikacji, posiadające graficzny interfejs użytkownika. Ładnie i profesjonalnie to brzmi, aczkolwiek samo korzystanie o niebo ułatwia życie.MVC opiera się na 3 "dzieciach" - Modelu, Widoku i Kontrolerze. Pierwszy z nich zawiera dane. Drugi - "wygląd", a trzeci łączy pierwszy i drugi. Na przykładzie : Użytkownik aplikacji potrzebuje informacji, więc prosi kontroler o nie. Ten z kolei, pobiera je z modelu , wrzuca w widok i przekazuje użytkownikowi.
Dzięki temu wzorcowi aplikacje graficzne są "elastyczniejsze", wygodne w modyfikacjach no i co najważniejsze - profesjonalne.
AngularJS - do dzieła!
Instalacja angulara? Dziecinnie prosta<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
Oczywiście - równie dobrze możemy ściągnąć plik js angulara i wrzucić do projektu. Angular jest zwykłym plikiem javascriptowym, nie ma nic skomplikowanego w jego instalacji.
Na początku była aplikacja : ng-app
Pierwsza ważna dyrektywa - ng-app . Jest to dyrektywa czysto "organizacyjna". Deklarujemy aplikacje, jak sama nazwa wskazuje, oraz co w aplikacji siedzi (angular ma ogromną ilość modułów, począwszy od restowych zapytań, poprzez animacjie i wygląd strony). My sprowadzimy się do "podstaw".Utwórzmy plik html z angularem.
<html> <head> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script> <script src="test.js"></script> </head> <body> </body> </html>
Razem z nim utworzymy plik test.js . Wrzućmy do niego definicje aplikacji.
var aplikacja = angular.module('applikacja', [])
i już aplikacja w AngularJS utworzona. Przynajmniej w teorii. Teraz dodajmy aplikacje do naszej strony.
<html ng-app="applikacja"> <head> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script> <script src="test.js"></script> </head> <body> </body> </html>
Aplikacja gotowa. Teraz czas na deklaracje kontrolera.
Potem kontroler : ng-controller
Do naszego pliku test js, dodajmy definicję kontrolera.aplikacja.controller('cialoCtrl', function($scope) {
});
należy się odrobinę wyjaśnienia. aplikacja na początku, to nazwa zamiennej, do której przypisana jest angular.module , dalej mamy słowo kluczowe contoller, pierwszym parametrem jest nazwa kontrolera, następnym, "ciało" naszego kontrolera.Ciało dodatkowo przyjmuje parametr $scope ,nie jest to wymagane, parametrów może być ZERO a może być Kilkanaście, zależnie od tego, co potrzebujemy. Wspomniany wcześniej $scope, to "przestrzeń robocza" w kontrolerze. Trzyma on wszystkie zmienne i funkcje, tak, żebyśmy mogli nimi operować w aplikacji. Dodajmy sobie KOTA i PSA, oraz nadajmy im imiona - w skrócie- otwórzmy w kontrolerze 2 obiekty. Nasz plik test.js wygląda teraz tak:
var aplikacja = angular.module('applikacja', [])
aplikacja.controller('cialoCtrl', function($scope) {
$scope.kot = {
imie:"Kotek",
waga:120
};
$scope.pies = {
imie:"Bronek",
waga:86
};
});
Dodajmy też kontroler do naszej strony w tagu body<html> <head> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script> <script src="test.js"></script> </head> <body ng-controller="cialoCtrl"> </body> </html>
Zaczynamy zabawę angularem.
Zacznijmy od wypisania na stronie internetowej Kota i psa. Normalnie wyglądałoby to tak:
<div class="kot"> <p>Nazwa: Kotek</p> <p>Waga: 120 kg</p> </div> <div class="pies"> <p>Nazwa: Bronek</p> <p>Waga: 86 kg</p> </div>Jednak z użyciem MVC i Angulara wygląda to "łatwiej".
<div class="kot">
<p>Nazwa: {{kot.imie}}</p>
<p>Waga: {{kot.waga}} kg</p>
</div>
<div class="pies">
<p>Nazwa: {{pies.imie}}</p>
<p>Waga: {{kot.waga}} kg</p>
</div>
Jak nie trudno zauważyć, do danych z modelu odwołujemy się korzystając z wyrażeń {{zmienna ze scope}} , czyli podwójnych nawiasów klamrowych. Ale tak odwołujemy się tylko i wyłącznie, kiedy nie korzystamy z dyrektyw angulara. W przypadku angularowskich dyrektyw, nie potrzebne są {{}}.Czy nie wygląda to prosto?
ng-if vs ng-show
Dwie, bardzo przydatne dyrektywy. Z jednej strony, obie robią to samo, z drugiej strony jest między nimi kolosalna różnica.
Otóż ng-show "ukrywa element", tzn dodaje do stylów "display:none", podobnie jak .hide() w jQuery. Natomiast ng-if usuwa element, co nie znaczy, że nie możemy go przywrócić. Prosty przykład. Jeśli pies waży więcej, niż 120 kg, nie pokazujemy go, zostawiamy dla Siebie (tyle szczęścia...)
Zmodyfikujmy div#kot do naszych wymagań.
<div class="kot" ng-if="kot.waga < 100">
<p>Nazwa: {{kot.imie}}</p>
<p>Waga: {{kot.waga}} kg</p>
</div>
Zapiszmy i zobaczmy, co się stało. Ojej... Kot nam znikł... Dla porównania - jeśli pies waży więcej niż 60 kg - też ma zniknąć.<div class="pies" ng-show="pies.waga < 60">
<p>Nazwa: {{pies.imie}}</p>
<p>Waga: {{kot.waga}} kg</p>
</div>
Pies też nam znikł, jednak zajrzyjmy w kod html'a.Pies dostał klasę, ng-hide wówczas kiedy kod html dla kota.... znikł! Ale spokojnie, możemy go przywrócić bez odświeżania strony.
ng-model dla formularzy.
Dla formularzy istnieje specjalna dyrektywa ng-model, dzięki której możemy "w locie" zmieniać wartości zmiennych, bez konieczności odświeżania strony i co najważniejsze, nie ingerujemy w kod html, jak to byłoby w przypadku jQuery. Wartością atrybutu ng-model jest zmienna ze $scope , i tutaj nie potrzebujemy klamerek do operacji na nim.
Dodajmy do strony taki mały panelek. Czy kot ma byc pokazany (checkbox) oraz imię kota.
<div> <input type="checkbox" ng-model="pokazKota"/>Pokaz kota. <input type="text" ng-model="kot.imie"/>Imie kota </div>Zauważ, że nie prosiłem o utworzenie w $scope zmiennej pokazKota. Czemu? Uroki JavaScriptu :)
Teraz zmieńmy warunek z wagi kota na jego pokazanie.
Odświeżmy stronę, i pobawmy się nowymi guziczkami. Po kliknięciu na checkbox'a kot pojawia się i znika, w zależności od tego, czy jest zaznaczony czy nie. Co więcej - wprowadzenie tekstu w inpucie powoduje zmianę nazwy kota. Dynamiczna, prosta strona, czyż nie wygląda pięknie? Ale może być jeszcze piękniej.Nazwa: {{kot.imie}}
Waga: {{kot.waga}} kg
ng-repeat
A co powiesz, na dynamiczne uzupełnianie tablicy? Bez dodawania kodu html w parametrach Skryptu JS? tak - to jest angular. Ale pokażę na przykładzie.
Utwórzmy w kontrolerze tablicę z jednym kotkiem.
$scope.tablicaKotkow = [
{
imie:"Kotek",
waga:120
}
];
a na stronie - guzik "dodaj Kotka".<button ng-click="dodajKota()">Dodaj Kotka</button>Uprzedzam pytanie : ng-click to dyrektywa z angulara, która działa podobnie jak onclick w js, wykonuje się, gdy klikniemy na element. Tutaj - przekierowuje do funkcji dodajKotka w kontrolerze. Dodajmy takową funkcję :
$scope.dodajKota = function(){
$scope.tablicaKotkow.push({imie:"Kotek",waga:120})
}
Nic trudnego - po kliknięciu ma dodać obiekt kota do tablicy z nimi.A w widoku dodajmy pętle.
<div class="kot" ng-repeat="kot in tablicaKotkow">
Nazwa: {{kot.imie}}<br />
Waga: {{kot.waga}} kg</div>
Wartością dyrektywy ng-repeat jest tablica. Jak widać na załączonym obrazku : wykonuj dla każdego kota, w tablicyKotkow, wypisanie imię i wagi.co nam się ukaże po odświeżeniu? Jeden kot. A po kliknięciu? Dwa koty. A jeszcze raz? Trzy Koty. I tak dalej i tak dalej...
Moim zadaniem było pokazanie, jakim przydanym narzędziem jest AngularJS. Ma on ogromne możliwości, jeszcze więcej modułów. Jest wykorzystany przy naprawdę ogromnych i poważnych projektach, jak , jak i drobnych, małych pierdółkach.
Dziękuję za przeczytanie moich skromnych wypocin. Mam nadzieję ze odskocznia od Androida się przydała.
Zapraszam na Mojego Fb: https://www.facebook.com/pl.cheqoladowy
A poniżej, kody napisane z poradnika :)
plik html
<html ng-app="applikacja">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
<script src="test.js"></script>
</head>
<body ng-controller="cialoCtrl">
<div>
<input type="checkbox" ng-model="pokazKota"/>Pokaz kota.
<input type="text" ng-model="kot.imie"/>Imie kota
</div>
<div class="kot" ng-if="pokazKota">
<p>Nazwa: {{kot.imie}}</p>
<p>Waga: {{kot.waga}} kg</p>
</div>
<div class="pies" ng-show="pies.waga < 60">
<p>Nazwa: {{pies.imie}}</p>
<p>Waga: {{kot.waga}} kg</p>
</div>
<hr/>
<button ng-click="dodajKota()">Dodaj Kotka</button>
<div class="kot" ng-repeat="kot in tablicaKotkow">
<p>Nazwa: {{kot.imie}}</p>
<p>Waga: {{kot.waga}} kg</p>
</div>
</body>
</html>
plik test.js
var aplikacja = angular.module('applikacja', [])
aplikacja.controller('cialoCtrl', function($scope) {
$scope.kot = {
imie:"Kotek",
waga:120
};
$scope.pies = {
imie:"Bronek",
waga:86
};
$scope.tablicaKotkow = [
{
imie:"Kotek",
waga:120
}
];
$scope.dodajKota = function(){
$scope.tablicaKotkow.push({imie:"Kotek",waga:120})
}
});
piątek, 20 marca 2015
Ściąganie aplikacji z Amazon App
Wczoraj znalazłem w internecie wspaniałą informację. Jedna z moich ulubionych gier - FNAF2 na urządzenia mobilne - jest za darmo dostępna na amazonie.
http://www.amazon.com/Five-Nights-at-Freddys-2/dp/B00PJ5AUCO
Postanowiłem ją zainstalować.
Jednak...
Najpierw Amazon poprosił mnie o zainstalowanie ich aplikacji na urządzeniu, żeby ściągnąć.
Potem, gdy już z poziomu aplikacji mobilnej znalazłem upragnioną grę - okazało się że nie można jej ściągnąć przez aplikacje. Bezsens!
Okazało się jednak, że wszystko zrobiłem dobrze, tylko po prostu amazon podesłał mi złą aplikację.
Mając konto na amazonie, ściągamy plik apk.
http://www.amazon.com/gp/mas/get-appstore/android/ref=mas_rw_ldg
Następnie : włączamy możliwość instalacji z nieznanych źródeł (ustawienia->zabezpieczenia-> zaznaczamy nieznane źródła )
Instalujemy Aplikację Amazona , logujemy się i korzystamy z AppStore Amazona na Androidzie.
Dziękuję za poświęcenie chwilowej uwagi nad tak krótkim problemem.
Zapraszam na https://www.facebook.com/pl.cheqoladowy :)
http://www.amazon.com/Five-Nights-at-Freddys-2/dp/B00PJ5AUCO
Postanowiłem ją zainstalować.
Jednak...
Najpierw Amazon poprosił mnie o zainstalowanie ich aplikacji na urządzeniu, żeby ściągnąć.
Potem, gdy już z poziomu aplikacji mobilnej znalazłem upragnioną grę - okazało się że nie można jej ściągnąć przez aplikacje. Bezsens!
Okazało się jednak, że wszystko zrobiłem dobrze, tylko po prostu amazon podesłał mi złą aplikację.
Mając konto na amazonie, ściągamy plik apk.
http://www.amazon.com/gp/mas/get-appstore/android/ref=mas_rw_ldg
Następnie : włączamy możliwość instalacji z nieznanych źródeł (ustawienia->zabezpieczenia-> zaznaczamy nieznane źródła )
Instalujemy Aplikację Amazona , logujemy się i korzystamy z AppStore Amazona na Androidzie.
Dziękuję za poświęcenie chwilowej uwagi nad tak krótkim problemem.
Zapraszam na https://www.facebook.com/pl.cheqoladowy :)
sobota, 29 listopada 2014
[Własna Aplikacja na Androida #3] Budowa aplikacji i "Siema Swiat!"
Pewnie czasowy odstęp pomiędzy przygotowaniem stanowiska a tym postem zmusił was do przeczytania innych artykułów na temat pisania aplikacji, aczkolwiek nie poddaję się i staram się pisać w ramach możliwości. :)
Zmiana środowiska - wywal Eclipse - witaj IDEO!
To jest drobna uwaga, kod aplikacji nie będzie się różnił, natomiast z doświadczenia wiem, że każdy dąży do tego, aby sobie ułatwić życie.
Zmiana środowiska - wywal Eclipse - witaj IDEO!
To jest drobna uwaga, kod aplikacji nie będzie się różnił, natomiast z doświadczenia wiem, że każdy dąży do tego, aby sobie ułatwić życie.
IntelliJIDEA to IDE autorstwa naszych czeskich sąsiadów. Wymaga tego samego co Eclipse, jednak w porównaniu do niego jest o niebo szybszy, przejrzysty i nie trzeba bawić się z jego konfiguracją jak w Eclipse, wtyczkę android ma już wbudowaną.
IDEA'e można pobrać ze strony : https://www.jetbrains.com/idea/download/
Jest dostępna w dwóch wersjach. Darmowej (Community, na jej bazie został zrobiony Android Studio) oraz płatnej Ultimate (Dodatkowo trybiliard frameworków, support JEE). Obie wersje mają support aplikacji Android.
Nowy projekt aplikacji
Po intsalacji i włączeniu programu IDEA przywita nas takim okienkiem.
Zamazane rzeczy to moje prywatne projekty.
Klikamy na Create New Project i wybieramy Android -> Application Module
Wybieramy Next i w następnym oknie wypisujemy potrzebne dane:
Application Name: Nazwa aplikacji
Package name: Nazwa Pakietu aplikacji. Chodzi o to , że każda aplikacja ma swój "identyfikator" jako nazwę pakietu (podobnie jak w Javie). Przyjmuje się, że nazywa się aplikacje nazwa.domeny.autora.aplikacja.
Activity Name: Jesli zaznaczyliśmy "Create Hello World Activity" to wpisujemy nazwę Aktywności. Przy Tworzeniu pierwszej aplikacji, opiszę, czym dana aktywność jest.
Następne okno to informacje o projekcie.
Project Name: Nazwa projektu
Project location: Lokalizacja na dysku projektu
Project SDK: Czyli na jaką platofmę będziemy budować.
Target device : Wybieramy na czym testujemy aplikację. Czy na wirtualnej maszynie, na rzeczywistym urządzeniu. Możemy wybrać opcję, w której sami wybierzemy po budowaniu testowej wersji aplikacji.
FINISH!
OTO I NASZ PROJEKT! Tzn - główne okno projektu w IDEA'i.\
Główne foldery i pliki aplikacji Android
folder res - mogę smiało powiedzieć że jest to folder, w którym trzymamy "stałe" projektu (zasoby?). Jak widać na obrazku, sa foldery layout i values. Pierwszy z nich przechowuje pliki wyglądu aplikacji, drugi zaś , "wartości".
Oczywiście 2 foldery to nie wszystko. layout możemy zrobić dla konkretnej rozdzielczości, a "wartości" dla konkretnego języka.
folder src - Działanie aplikacji. poniżej src jest nazwa pakietu, a w niej kod "javowy" naszej aplikacji. Aktywności, Serwisy, Klasy i inne "rzeczy backendowe"
folder assets - tam trzymamy pliki "z zewnątrz" , obrazki, dźwięki, modele, bazy danych itp.
AndroidManifest.xml - Najważniejszy plik aplikacji androida. W nim deklarujemy nazwę aplikacji, wymagane sdk i sdk "zalecane", oraz wszystkie uprawnienia, aktywności i serwisy. Jednym słowem - aplikacja jest opisana właśnie tu.
Uruchamianie aplikacji.
Podobnie jak Eclipse, IDEA tez ma guzik PLAY (ten obok zaznaczonego). Wystarczy go kliknąć i wybrać czy mamy zainstalować aplikację na urządzeniu fizycznym czy na Emulatorze, żeby przetestować aplikacje "w praktyce".
Aplikacje te zostaną podpisane specjalnym testowym kluczem, które Sklep Play nie przepuści. Podpisaniem aplikacji zajmiemy się (myślę że) w odpowienim czasie. Teraz czas przygotować się na "Widoki" i Aktywności :)
A taka reklama. :P
Jeśli podoba Ci się moja praca, i chciałbyś "więcej" - kliknij "Lubię to" na moim oficjalnym profilu na FB.
https://www.facebook.com/pl.cheqoladowy
Może wyda sie to dziwne, ale cały czas mam głupie wrażenie, że piszę dla ściany, ale lubię pisać (pomimo braku czasu)
W takim razie - do nastepnego! :)
niedziela, 23 marca 2014
[Własna Aplikacja na Androida #2] - Stanowisko pracy Eclipse, ADB i "Uszanowanko dla świata".
Gdy w końcu zebrałem się żeby zacząć kurs "po mojemu" o pisaniu Aplikacji na Androida trzeba go kontynuować. A Dodatkową motywacją jest fakt , że wczoraj liczba wyświetleń bloga przekroczyła 10k. Dziękuje!:)
Dziś główną część Artykułu przeznaczam użytkownikom środowiska Eclipse, z NetBeans'a nie korzystałem nigdy a Android Studio jest chyba sam w sobie skonfigurowany.Na wstępnie potrzebne na będzie Android SDK Tools , które możemy ściągnąć z :
https://developer.android.com/sdk/index.html?hl=sk
Ściągamy to co jest nam potrzeba (zależy od systemu). ADT Bundle to "Gotowa paczka deweloperska" , w której (jak możemy wyżej przeczytać) wchodzi przygotowany Eclipse z wtyczką ADT oraz Pakiet SDK ze gotową wirtualną maszyną androida. Ściagamy , instalujemy/wypakujemy i kodzimy - czyż nie proste?
Jeśli mamy już ściągniętego Eclipse wystarczy ściągnąć Samo SDK,zainstalować.je i skonfigurować.Etapy konfiguracji nie są zbyt trudne i każdy powinien się połapać.
Po instalacji Android SDK uruchamiamy SDK Manager i naszym oczom ukaże się takie oto cudo
SDK Manager to mały programik głównie to ściągania narzędzi (Sterowniki USB do ADB, Update a nawet wirtualne maszyny Androida). Na dzień dobry już musimy ściągnąć kilka rzeczy.
Z Zakładki Tools Ściągamy Android SDK Platform-tools, z Zakładki Extras Google USB Driver no i dodatkowo ściągniemy sobie Androidka. 2.3.3 (API 10). Klikamy Install x Packages (zamiast x jest liczba) w nowym oknie zaznaczamy Accept Licence i Install.
Po instalacji zaczyna się najlepsze!
Konfiguracja ADB
Kiedy chcemy przetestować aplikację na fizycznym urządzeniu musi on obsługiwać ADB. O ile każdy telefon ma w opcjach programistycznych "Debugowanie USB" (Zaznaczone koniecznie być musi!) tak nie każdy komputer to ogarnia.
Na Windowsie trzeba instalować urządzenie, którego sterowniki ściągnęliśmy przez SDK (Google USB Driver). Wchodzimy zatem
Wchodzimy w Menadżer urządzeń (Prawym na mój komputer, i po lewo będzie). Następnie klikamy w Akcja i Dodaj Starszy sprzęt. Naszym Oczom ukaże się takie okno
Dalej, Zainstaluj sprzęt z listy, Dalej do takiego stanu :
Jak widać ja zrobiłem tu co trzeba było. Trzeba kliknąć na guzik "z dysku" i wybrać plik android_winusb.inf z Usb Driver. (Standardowo będzie chciał z Dyskietki zczytać , wystarczy kliknąć przeglądaj i wybrać) który znajduje się w Folderze z Android SDK/extras/google/usb_driver . Potem Dalej, Dalej , gdy zapyta o zaufane certyfikaty to kliknąć tak (TAK GOOGLE JESTEŚ NAJLEPSZY I MAM DO CIEBIE PEŁNE ZAUFANIE - do czasu...) po instalacji u mnie "działa" i mam w menedżerze urządzeń coś takiego. :
Sprawdźmy czy działa. Wejdźmy w folder z Android SDK/platform-tools . tam mamy plik adb
podłączmy telefon z włączonym trybem debugowania do komputera. Przytrzymaj SHIFT i "gdziekolwiek" w tym folderze kliknij prawym przyciskiem myszki i wybierz "Otwórz Okno Polecenia Tutaj". Po wpisaniu adb devices naszym oczom ukarze się napis informujący o starcie serwera Adb a potem Numerki naszego telefonu. DZIAŁA!
Wtyczka ADT w Eclipse
Ciężko mi będzie pokazać jak ją zainstalować na Eclipse , który już ją ma , ale spróbuje.
Jeśli odpalamy Eclipse po raz pierwszy poprosi o wybranie miejsca zapisu projektów. Wybierzmy go nie "ot tak" (np na drugim dysku jeśli mamy, dobrze nazwać folder żeby potem nie było 31276312 lat szukania projektu).
Eclipse jak wygląda każdy wie.
Zaznaczone rzeczy to te, których jeszcze nie macie. Po lewo - Otwiera SDK , po prawo - Otwiera AVD.
INSTALUJEMY!
Wchodzimy w Help -> Install new Software
Klikamy Add i w nazwie wpisujemy Android a w linku https://dl-ssl.google.com/android/eclipse
Z Listy rozwijanej na górze po dodaniu wybieramy Android i z pojawiających się rzeczy zaznaczamy Developer Tools
"gwałcimy Next" i czekamy aż się zainstaluje. Po wszystkim Restartujemy Eclipse (zapyta się nas czy chcesz żeby się zrestartował) i mamy już te 2 ikonki. :)
Pierwszy Projekt? "USZANOWANKO ŚWIECIE!"
Klikamy File->New-> Java Project .
Ja swój projekt nazwałem Uszanowanko. Nazwa Może być dowolna, byleby programista wiedział o co chodzi. Po Utworzeniu nasz projekt wygląda tak :
Aby Miało ręce i nogi klikamy na src i wybieramy Create package.
Nazwa Pakietu Musi być unikalna. ja zawsze nazywam Aplikacje swoją "domeną" pl.cheqoladowy.<nazwa_aplikacji> . "pl" z początku oznacza kraj a dalej mój nick (choć tak mogę być przez chwilę patriotą...) Klikamy na Utworzony Pakiet i wybieramy Create Class.
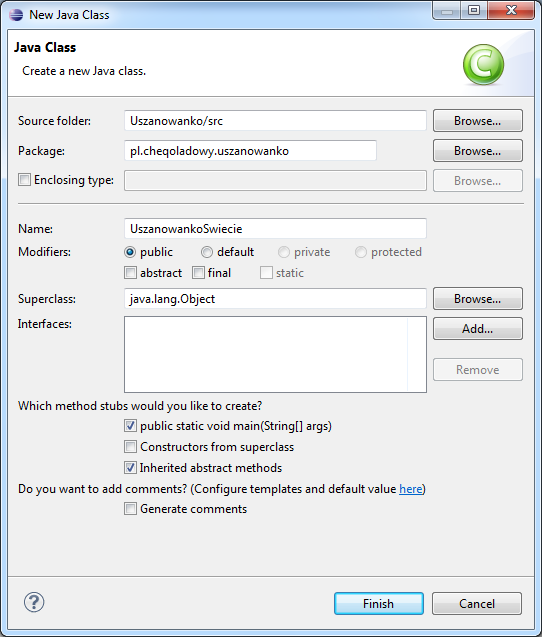
Nastanie taki czas że wytłumaczę wam co i jak. Uzupełnijmy to okno tak jak podałem (nazwa dowolna , najważniejsze żeby zaznaczyć public static void main(String[] args) ). Utworzy nam się nowa klasa i pokaże w oknie Eclipse.
Dodajmy pomiędzy { } po public static void main(String[] args) Następującą linijkę:
System.out.println("Uszanowanko dla Świata");
Wygląda to tak :
I kliknijmy "PLAY" - zielony guzik na górze w rzędzie gdzie są guziki do Android SDK i ADT
a na dole w oknie Console Powinniśmy zobaczyć
Co to oznacza? Że wygląda na to że wszystko działa! Eclipse jest "Skonfigurowany" (w następnej części na wstępnie sprawdzimy czy dobrze odwołuje się do Androidowego SDK i jak nie to naprawimy to), więc spokojnie będziemy mogli napisać pierwsze "uszanowanko dla Świata" na Telefony.
Dziękuję za przeczytanie. Co dalej? Myślę nad szybkim (na prawdę szybkim) kursem Javy , składnią i samym kodzeniem. No to - Do następnego! :)
Dziękuję za przeczytanie. Co dalej? Myślę nad szybkim (na prawdę szybkim) kursem Javy , składnią i samym kodzeniem. No to - Do następnego! :)
środa, 19 marca 2014
"Wgrywanie" Androida - słów kilka.
Ostatnio coraz częściej piszą do mnie osoby , które "widzą że ogarniam telefony to im pomogę". O ile na początku było to dosyć przyjemne (bo żyłem z myślą "jedyny taki magik w okolicy") tak z czasem nastawienie ludzi do "wgrywania Androida" zaczęło mnie irytować.
Uniwersalna metoda wgrywania nowego softu? Zapomnij.
Każdy producent telefonu z Androidem dba o to żeby system był szybki, dobry, rozbudowany i przyjazny użytkownikowi. Jednak w momencie kiedy Pan A wgra 14123 aplikacji, 1237897 widzetów, 12389078123978 mpTrójek oraz skusi się na oglądanie filmów korzystając z telefonu/Tabletu telefon (bo nie system) najzwyczajniej w świecie odmówi posłuszeństwa i zacznie "mulić" gdyż zacznie mu brakować miejsca na pamięci użytkowej , ram'u oraz miejsca w cache'u Dalvika. Wracając do producentów , każdy z nich stara się żeby system był zabezpieczony w taki sposób aby zwykły zjadacz chleba nie zrobił tzw "a co się stanę jak kliknę tu? Ojej nie działa...." . Uniwersalna blokada tego była ,owszem , do Androida 2.3. W "Tych pięknych czasach" "programów i metod" (słowa exploitów nie używam celowo - dla zainteresowanych co to znaczy odsyłam do google) do rootowania można było policzyć na palcu jednej ręki. Obecnie każdy producent stara się zabezpieczyć telefon przez hakowaniem jak tylko może. Jak się im to udaje wie każdy kto "siedzi w branży".
Ale jak to "hakowanie telefonu"? Czy będe hakerem?
Nie. Po prostu posiadam bardzo "fajną" książkę "Hakowanie Androida" (polecam - bardzo fajnie wyjaśnione działanie systemu) i dlatego używam tego terminu. Większość z was pewnie słysząc "haker"
widzi zakapturzonego człowieka bez twarzy w ciemnym pokoju gdzie jedynym źródłem światła jest ekran komputera i jego widok odbijający się od puszek napojów energetycznych. Warunkiem wgrania nowego Androida jest jego zrootowanie i odblokowanie bootloadera co wiąże się z obejściem zabezpieczeń więc w pewnym stopniu (z podkreśleniem "pewnym") jesteś hakerem. Ale nie bój się. Jedyne co Ci grozi to uceglenie telefonu.
Etapy wgrywania nowego systemu.
W czasie złości jak ktoś pyta mnie się "JAK?!" odpowiadam "poszukaj w googlach albo na xda. jak tam nie ma to nie da się tego zrobić". Tak , czasem mówię to co myślę ale nie o to chodzi. Mogę przegadać o Tym godziny jak to działa, dlatego właśnie jest ten wpis aby "przybliżyć" jak to wszystko wygląda.
ROOT: Poprawnie wykonany dodaje nam bibliotekę su oraz (co jest mało istotne) aplikację SuperUsera. Root jest wymagany , ponieważ dzięki niemu możemy zapisywać w systemie informacje. Brzmi nie logicznie prawda? Z jednej strony - tak , to wcale nie ma sensu. Bo przecież "Gdzieś się te aplikacje zapisywać muszą!". Z drugiej , tej poprawnej strony (można by śmiało powiedzieć ze strona developerska) , partycja systemowa jest tylko do odczytu (więc gdzie się zapisują wasze Angry Birdsty i 1231239 innych widzetów? na partycji data - polecam archiwum bloga - już pisałem trochę o tym w "Rozbieramy Androida na czynniki pierwsze"). To jedno z zabezpieczeń przed nieumyślnym "OJEJ POPSUŁO SIĘ". Root dodaje nam uprawnienia supermegahiperextra administratora urządzenia , dzięki czemu możemy wykonać magiczne zaklęcie, co pozwoli nam na zapisie w systemie. Skoro chcemy wgrać nowy system , musimy się pozbyć starego. A zeby się pozbyć starego trzeba go po prostu usunąć - dla testów polecam stworzyć plik "Tylko do odczytu" w windowsie i spróbować go usunąć. Tak samo jest i tu.
Odblokowanie bootloadera: W momencie włączania urządzenia "COŚ" (serio - w tym systemie ciężko powiedzieć co...) sprawdza poprawność podpisania systemu (certyfikatami). Standardowy (stockowy) system jest podpisany oficjalnymi pierdółkami od producenta z góry, nowe (Customowe) systemy nie posiadają takiego podpisu, więc po instalacji systemu który nie jest podpisany "COŚ" stwierdzi że to nie system i nam podziękuje uniemożliwiając uruchomienie telefonu. Odblokowanie bootloadera polega na usunięciu etapu sprawdzenia certyfikatów systemu, recovery a nawet samego bootowania. Wykonujemy wtedy tzw. S-OFF (Security OFF, wiadomo - zablokowanie bootloadera to S-ON). Przez co możemy instalować niestandardowe i często nie podpisane certyfikatami modyfikacje na telefonie.
Ej to teraz jak wgrać....?
Root - znajdź skrypt na swój telefon i postępuj zgodnie z instrukcjami. Odblokowanie bootloadera najczęściej polega na podmiany pliku w systemie (do czego wymagany jest root) więc znajdź plik i postępuj zgodnie z instrukcjami. Potem znajdź nowy system i postępuj zgodnie z instrukcjami.
Dlaczego nie powiem jak? Bo jak już wcześniej wspomniałem nie ma uniwersalnej metody. Rootowanie L5 zajęło mi 1 dzień bo nie chciałem wgrywać zrootowanego softu i udało się , wystarczyło kliknąć ROOT. Natomiast Rootując ARC S musiałem Restartować go co chwilę , nie mówiąc o tym że trzeba było ustawić czas uśpienia na 15 minut. Każdy producent ma inne metody - bardziej i mniej skomplikowane.
Ej bo mi nie działa....
Zrobiłeś coś nie tak? Ominąłeś lub zignorowałeś jakiś punkt? Nie zrobiłeś kopi zapasowej? Sam Sobie jestes winien. Nikt Ci nie każe wgrywać nowego Androida , wszystko robisz na własną odpowiedzialność. Nie działa Ci telefon po wykonaniu skryptu? Tak samo jesteś sobie winien. Czy jeśli ktoś zatrzymał Cię na ulicy i powiedział "Daj mi swój telefon" dał byś mu go (nie mówię o dresach) ? Myślę że nie. Tak samo zaufałeś człowiekowi któremu Podobno "działa!", którego nigdy na oczy nie widziałeś i ani słowa nie wymieniłeś. Ryzyko jest duże - pamiętam jak sam patrzyłem w konsole rootując swojego OT-908, kiedy ciśnienie mi latało jak szalone, a o wgrywaniu softa nie wspomnę. A byłbym zapomniał - gwarancji już nie masz - proces rootowania ją "zabiera"...
Wyklikane rozmyślenia w pracy. Mam nadzieję że tutaj choć trochę przybliżyłem jak to działa i dostanę "spokój" od głupich pytań :3
Pozdrawiam ! :)
Uniwersalna metoda wgrywania nowego softu? Zapomnij.
Każdy producent telefonu z Androidem dba o to żeby system był szybki, dobry, rozbudowany i przyjazny użytkownikowi. Jednak w momencie kiedy Pan A wgra 14123 aplikacji, 1237897 widzetów, 12389078123978 mpTrójek oraz skusi się na oglądanie filmów korzystając z telefonu/Tabletu telefon (bo nie system) najzwyczajniej w świecie odmówi posłuszeństwa i zacznie "mulić" gdyż zacznie mu brakować miejsca na pamięci użytkowej , ram'u oraz miejsca w cache'u Dalvika. Wracając do producentów , każdy z nich stara się żeby system był zabezpieczony w taki sposób aby zwykły zjadacz chleba nie zrobił tzw "a co się stanę jak kliknę tu? Ojej nie działa...." . Uniwersalna blokada tego była ,owszem , do Androida 2.3. W "Tych pięknych czasach" "programów i metod" (słowa exploitów nie używam celowo - dla zainteresowanych co to znaczy odsyłam do google) do rootowania można było policzyć na palcu jednej ręki. Obecnie każdy producent stara się zabezpieczyć telefon przez hakowaniem jak tylko może. Jak się im to udaje wie każdy kto "siedzi w branży".
Ale jak to "hakowanie telefonu"? Czy będe hakerem?
Nie. Po prostu posiadam bardzo "fajną" książkę "Hakowanie Androida" (polecam - bardzo fajnie wyjaśnione działanie systemu) i dlatego używam tego terminu. Większość z was pewnie słysząc "haker"
widzi zakapturzonego człowieka bez twarzy w ciemnym pokoju gdzie jedynym źródłem światła jest ekran komputera i jego widok odbijający się od puszek napojów energetycznych. Warunkiem wgrania nowego Androida jest jego zrootowanie i odblokowanie bootloadera co wiąże się z obejściem zabezpieczeń więc w pewnym stopniu (z podkreśleniem "pewnym") jesteś hakerem. Ale nie bój się. Jedyne co Ci grozi to uceglenie telefonu.
Etapy wgrywania nowego systemu.
W czasie złości jak ktoś pyta mnie się "JAK?!" odpowiadam "poszukaj w googlach albo na xda. jak tam nie ma to nie da się tego zrobić". Tak , czasem mówię to co myślę ale nie o to chodzi. Mogę przegadać o Tym godziny jak to działa, dlatego właśnie jest ten wpis aby "przybliżyć" jak to wszystko wygląda.
ROOT: Poprawnie wykonany dodaje nam bibliotekę su oraz (co jest mało istotne) aplikację SuperUsera. Root jest wymagany , ponieważ dzięki niemu możemy zapisywać w systemie informacje. Brzmi nie logicznie prawda? Z jednej strony - tak , to wcale nie ma sensu. Bo przecież "Gdzieś się te aplikacje zapisywać muszą!". Z drugiej , tej poprawnej strony (można by śmiało powiedzieć ze strona developerska) , partycja systemowa jest tylko do odczytu (więc gdzie się zapisują wasze Angry Birdsty i 1231239 innych widzetów? na partycji data - polecam archiwum bloga - już pisałem trochę o tym w "Rozbieramy Androida na czynniki pierwsze"). To jedno z zabezpieczeń przed nieumyślnym "OJEJ POPSUŁO SIĘ". Root dodaje nam uprawnienia supermegahiperextra administratora urządzenia , dzięki czemu możemy wykonać magiczne zaklęcie, co pozwoli nam na zapisie w systemie. Skoro chcemy wgrać nowy system , musimy się pozbyć starego. A zeby się pozbyć starego trzeba go po prostu usunąć - dla testów polecam stworzyć plik "Tylko do odczytu" w windowsie i spróbować go usunąć. Tak samo jest i tu.
Odblokowanie bootloadera: W momencie włączania urządzenia "COŚ" (serio - w tym systemie ciężko powiedzieć co...) sprawdza poprawność podpisania systemu (certyfikatami). Standardowy (stockowy) system jest podpisany oficjalnymi pierdółkami od producenta z góry, nowe (Customowe) systemy nie posiadają takiego podpisu, więc po instalacji systemu który nie jest podpisany "COŚ" stwierdzi że to nie system i nam podziękuje uniemożliwiając uruchomienie telefonu. Odblokowanie bootloadera polega na usunięciu etapu sprawdzenia certyfikatów systemu, recovery a nawet samego bootowania. Wykonujemy wtedy tzw. S-OFF (Security OFF, wiadomo - zablokowanie bootloadera to S-ON). Przez co możemy instalować niestandardowe i często nie podpisane certyfikatami modyfikacje na telefonie.
Ej to teraz jak wgrać....?
Root - znajdź skrypt na swój telefon i postępuj zgodnie z instrukcjami. Odblokowanie bootloadera najczęściej polega na podmiany pliku w systemie (do czego wymagany jest root) więc znajdź plik i postępuj zgodnie z instrukcjami. Potem znajdź nowy system i postępuj zgodnie z instrukcjami.
Dlaczego nie powiem jak? Bo jak już wcześniej wspomniałem nie ma uniwersalnej metody. Rootowanie L5 zajęło mi 1 dzień bo nie chciałem wgrywać zrootowanego softu i udało się , wystarczyło kliknąć ROOT. Natomiast Rootując ARC S musiałem Restartować go co chwilę , nie mówiąc o tym że trzeba było ustawić czas uśpienia na 15 minut. Każdy producent ma inne metody - bardziej i mniej skomplikowane.
Ej bo mi nie działa....
Zrobiłeś coś nie tak? Ominąłeś lub zignorowałeś jakiś punkt? Nie zrobiłeś kopi zapasowej? Sam Sobie jestes winien. Nikt Ci nie każe wgrywać nowego Androida , wszystko robisz na własną odpowiedzialność. Nie działa Ci telefon po wykonaniu skryptu? Tak samo jesteś sobie winien. Czy jeśli ktoś zatrzymał Cię na ulicy i powiedział "Daj mi swój telefon" dał byś mu go (nie mówię o dresach) ? Myślę że nie. Tak samo zaufałeś człowiekowi któremu Podobno "działa!", którego nigdy na oczy nie widziałeś i ani słowa nie wymieniłeś. Ryzyko jest duże - pamiętam jak sam patrzyłem w konsole rootując swojego OT-908, kiedy ciśnienie mi latało jak szalone, a o wgrywaniu softa nie wspomnę. A byłbym zapomniał - gwarancji już nie masz - proces rootowania ją "zabiera"...
Wyklikane rozmyślenia w pracy. Mam nadzieję że tutaj choć trochę przybliżyłem jak to działa i dostanę "spokój" od głupich pytań :3
Pozdrawiam ! :)
Subskrybuj:
Komentarze (Atom)